Lorsque que l’on conçoit un site web, il est important de se démarquer de la concurrence et de créer une expérience unique pour ses utilisateurs.
Avec des millions de sites web disponibles sur Internet, il est indispensable de se démarquer en offrant quelque chose de nouveau et de distinctif. La recherche d’idées originales permet de trouver des concepts uniques, des fonctionnalités innovantes ou un design créatif qui rendront votre site web remarquable.
Les idées originales peuvent améliorer l’expérience globale des utilisateurs sur votre site web. En proposant des fonctionnalités interactives, une navigation intuitive, des visuels attractifs ou du contenu engageant, vous pouvez offrir une expérience utilisateur agréable et mémorable.
Pour rechercher des idées originales, vous pouvez explorer diverses sources d’inspiration, telles que des sites web primés, des galeries de design, des blogs spécialisés, des tendances actuelles en matière de conception, ou des magazines de design. Vous pouvez également effectuer des recherches sur les concurrents pour repérer ce qui fonctionne bien dans votre secteur d’activité et chercher des moyens de l’améliorer ou de le surpasser.
Pour trouver de l’inspiration j’aime visiter awwwards.com. Awwwards met en valeur des sites web innovants, créatifs et esthétiquement remarquables, en mettant l’accent sur des critères tels que le design, l’expérience utilisateur, l’interactivité et la technologie. C’est un site que je visite régulièrement quand je dois faire des recherche d’idées pour la création d’un nouveau projet.
Ma recherche pour création du site internet chezgrand.com
Pour la réalisation du site web chezgrand.com, j’aimerais que le design soit à la fois frais et invitant avec des éléments visuels qui évoquent la nature et la convivialité. Pour la palette de couleur, j’imagine des tons terreux, des verts doux et quelques touches de couleur vives pour ajouter de la vivacité.
En gardant ceci à l’esprit je vais commencer mes recherches et voir ce qui peut m’inspirer. Ça n’est pas impossible que je m’égare dans mes recherche et tombe sur quelque chose de complètement différent de mes premières idées.
Voici quelques idées que j’ai trouvé sur Awwwards :


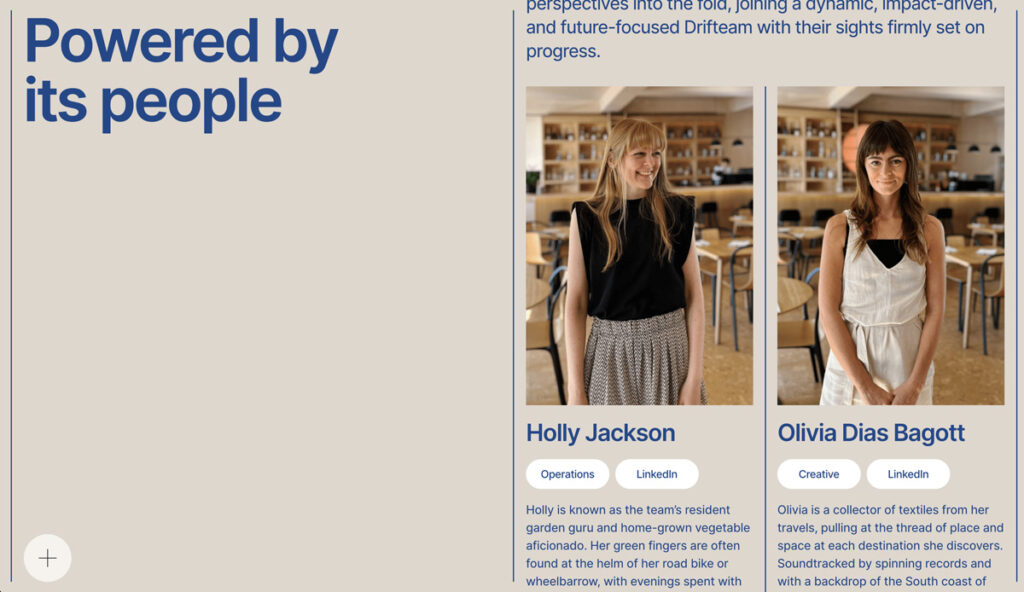
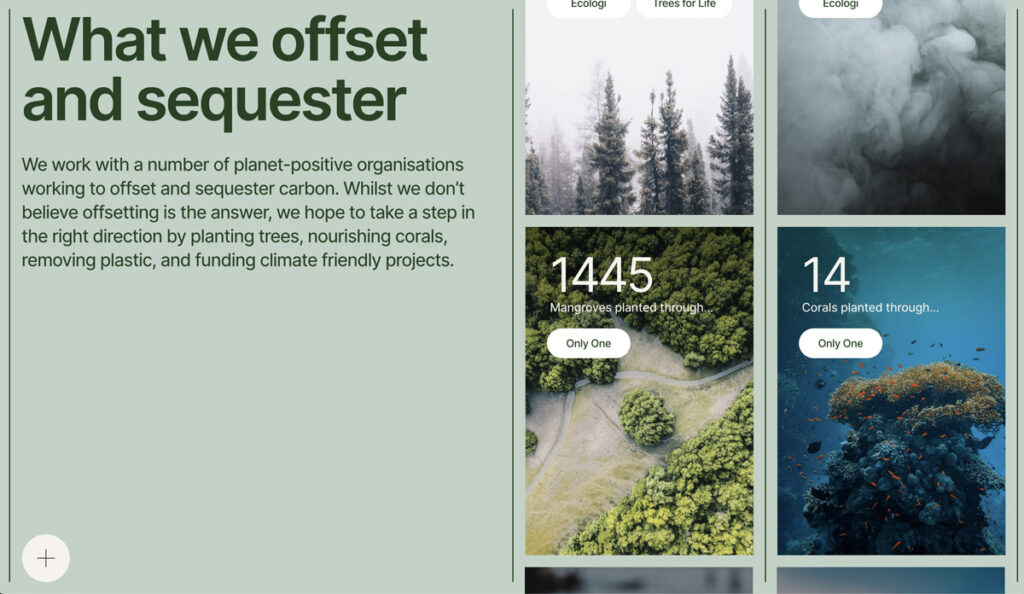
Ce site web présente le rapport d’activité 2002 de l’agence Driftime. L’agence Driftime l’un des studios fondateurs du mouvement Design Declares, encourageant les designers, les studios, et autres à agir face à la crise climatique et écologique.
Ce que j’ai aimé sur ce site web est la palette de couleur, spécialement la section avec le bleu/beige et les verts. Les titres fixes (sticky) dans la partie gauche de la page sur la version écran du site web et le lignes verticales donnent un aspect très élégant.
https://wayoflifenow.com/ https://wayoflifenow.com/circular-economy/

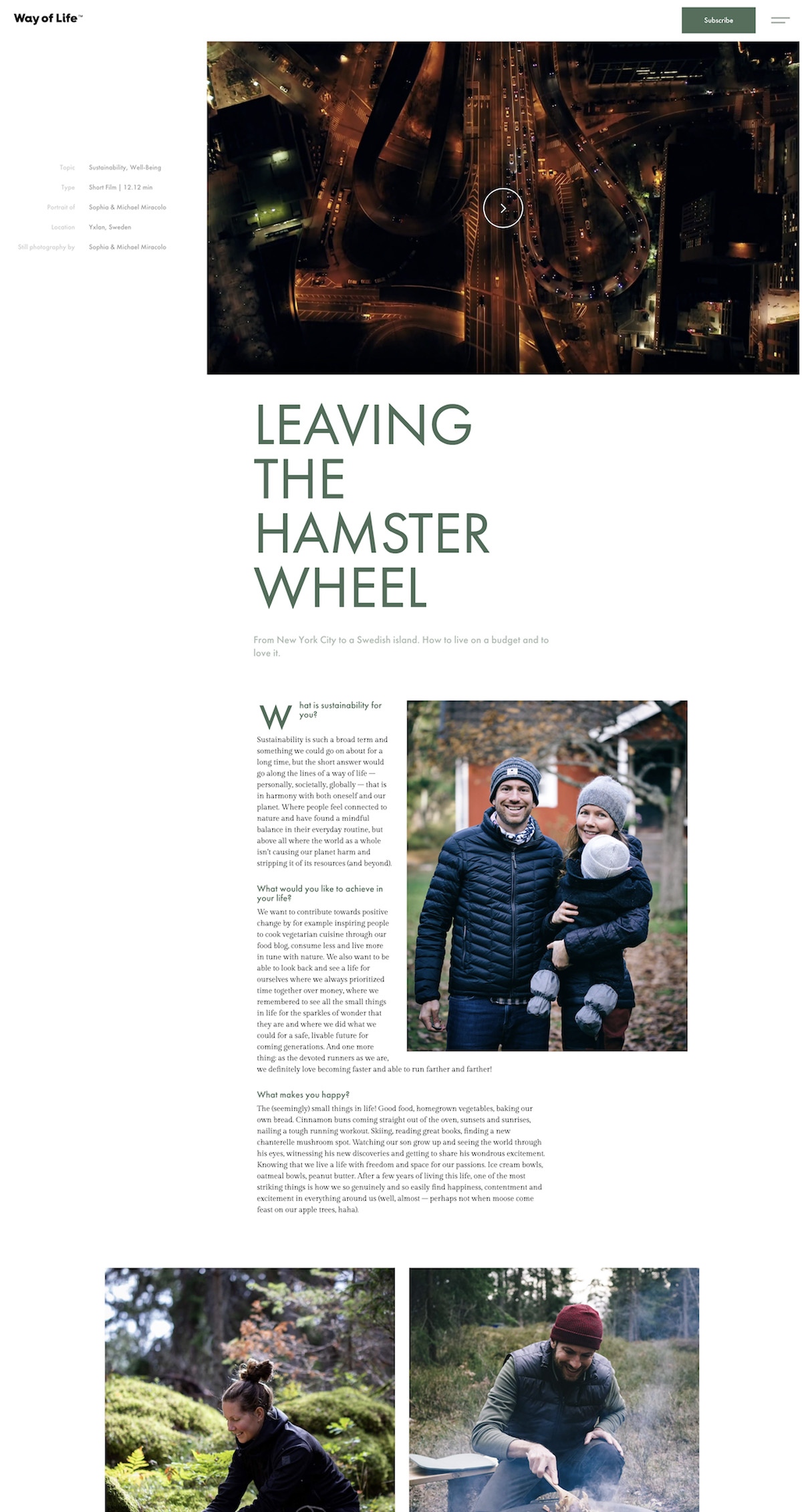
Way of Life est une plateforme multimédia qui propose du contenu créatif inspirant à travers des histoires sous divers formats tels que des films, des articles, des séries de photos et des podcasts. L’objectif de ce contenu est de mettre en lumière la durabilité, les personnes et la planète. Le site a pour mission d’inspirer et de susciter l’espoir pour l’avenir en diffusant des connaissances scientifiques, des initiatives durables et des histoires à couper le souffle. Way of Life croit fermement qu’il est nécessaire de travailler ensemble pour changer le monde.
Ce qui m’a particulièrement attiré sur ce site, c’est l’utilisation de la typo Futura PT pour les titres et de Gilda Display pour les textes. De plus, la palette de couleurs est très agréable, notamment le choix du vert pour les titres. Sur la version desktop, le contenu des articles est centré, tandis que les images sont décalées. Cette mise en page très aérée met en valeur les images tout en rendant le texte facile à lire grâce à une largeur de contenu optimale (620px).
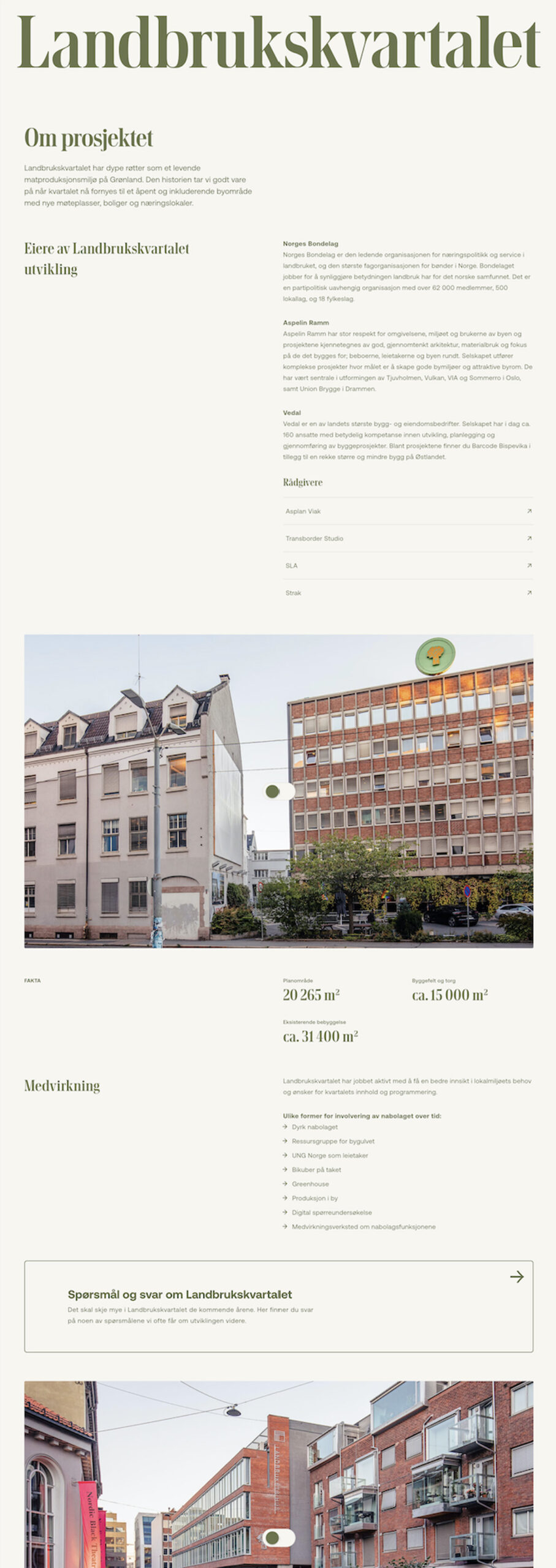
https://www.landbrukskvartalet.no/om-prosjektet

Comme pour les autres projets ce qui m’a interpelé ce sont les belles photos et la palette de couleur, le vert encore une fois. Les grands titres et les typo me plaisent également. Par contre sur ce site la police avec empattement a été utilisée pour les titres alors que sur le précédent site une police sans empattement a été utilisée. Je trouve aussi très sympa la liste qui se trouve au milieu de page avec les chiffres en grand, ce style de mise en page pourrait très bien s’adapter pour les ingrédients et temps de cuisson etc.

Celui-ci est différent, le design est hors du commun, on s’y perd même un peu.
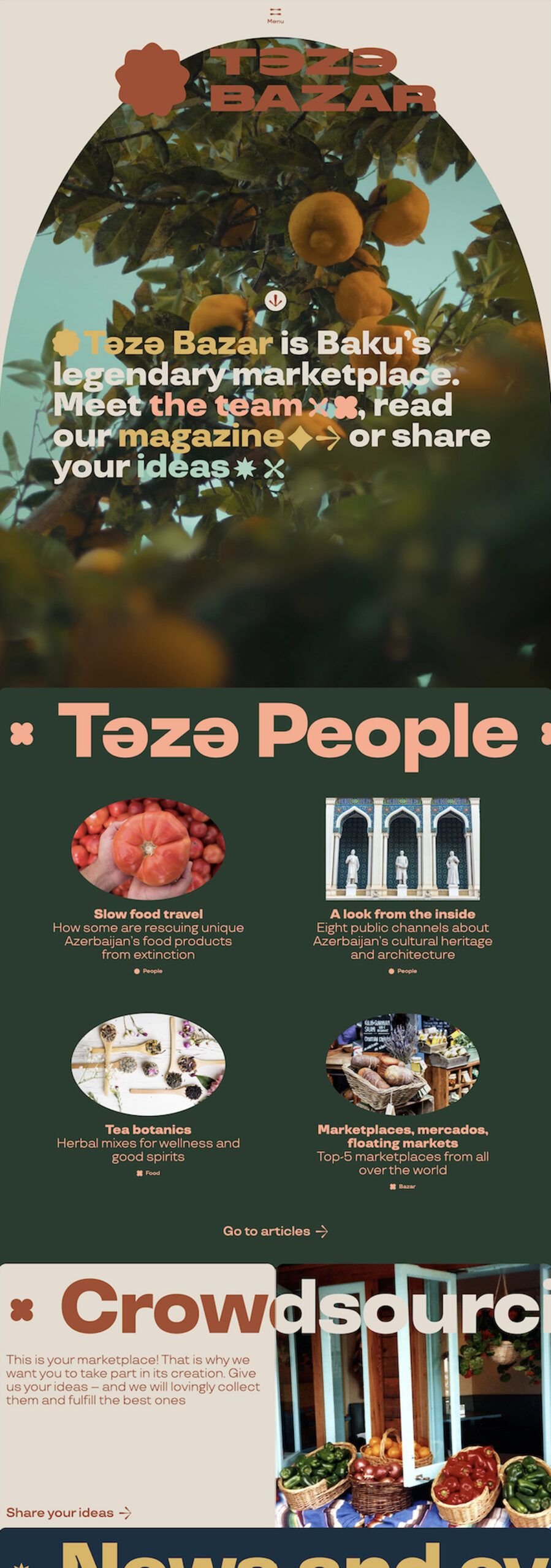
Le Təzə Bazar, ou Nouveau Bazar, occupe une place spéciale à Bakou, la capitale de l’Azerbaïdjan. Ce marché, riche d’une longue histoire, préserve les traditions nationales tout en se tournant résolument vers l’avenir. Aujourd’hui, il est en pleine reconstruction, prêt à entamer un nouveau chapitre de l’histoire des bazars de Bakou et de la ville elle-même.
Ce qui a attiré mon attention en visitant ce site, c’est justement son côté non conventionnel, ça m’a donné envie de cliquer pour voir ce qu’il en était. Une fois qu’on commence a naviguer et à lire le contenu on comprend mieux comment ce site est structuré, le design est original avec ses vignettes ovales mixées avec d’autres formes, ça n’est pas habituel, mais ça marche, c’est original et c’est ce que je vais en retenir.
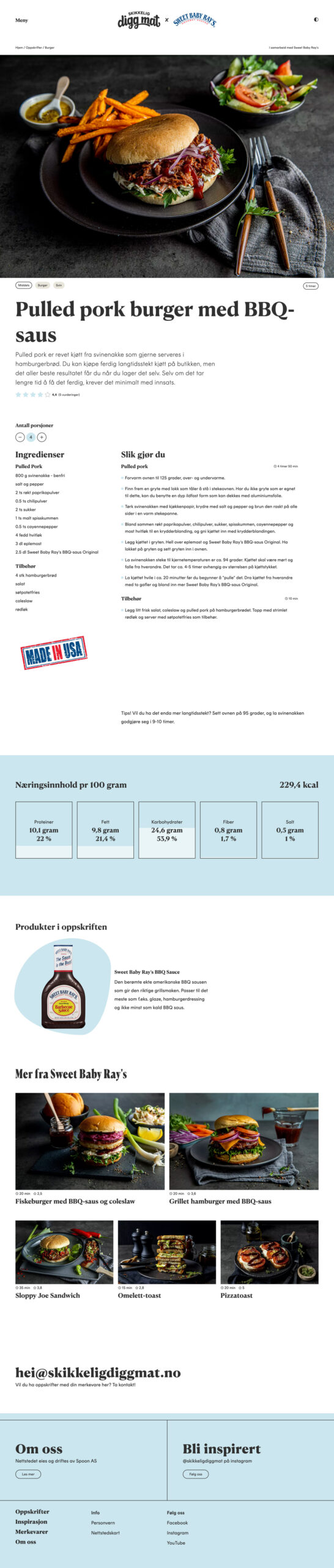
https://skikkeligdiggmat.no/oppskrifter/kylling/kremet-tagliatelle-med-kylling

Skikkelig Digg Mat est un site web culinaire norvégien proposant des recettes élaborées par Spoon Agency en collaboration avec ses clients. En tant qu’agence stratégique créative, Skikkelig Digg Mat est animée par la connaissance approfondie du domaine et un talent éditorial affirmé, sans oublier une grande passion pour la bonne nourriture, ou comme ils l’appellent, la « skikkelig digg mat ».
J’ai retenu ce site parce que j’ai bien aimé les petites animations de grignotage sur les vignettes des recettes et les formes arrondies en arrière plan des produits.
Voici pour mon tour d’horizon des sites qui m’ont inspirés pour la réalisation du blog chezgrand.com. Je vais piocher des idées dans ces sites pour réaliser mon design. Je ne vais pas passer plus de temps sur la recherche de sites, par contre je vais maintenant essayer de trouver quelques idées qui sortent de l’ordinaire et qui seraient applicable à mon site sans demander un développement trop conséquent.
Le contenu est roi
Bill Gates en 1996 a déclaré « Content is King » dans un article qu’il a écrit pour Microsoft. C’était une prédiction perspicace car la création et la diffusion de contenu de qualité sont des leviers essentiels pour attirer de nouveaux clients.
Qu’est-ce que nos visiteurs aimeraient trouver en parcourant chezgrand.com ? Cette question reste aussi importante que de créer le contenu, parce que si notre contenu nest pas accessible facilement nous allons perdre nos visiteurs.
Voici une liste d’idée à prendre en considération pour la réalisation future des wireframes.
- la dernière recette qu’il a consulté pour la retrouver facilement
- le dernier article du blog
- ce qui se passe au jardin en ce moment
- un champ de recherche parce qu’il veut rechercher une recette
- une recette inspirante de saison / la dernière recette
- le plan des recettes de la semaine
- un thème qui correspond à la saison (été, glaces, noel, biscuits, Italie, pâtes)
- pouvoir s’inscrire à la newsletter hebdomadaire
Et partout :
- possibilité d’imprimer avec une belle mise en page, parce que sur certains sites ça craint… (bouton imprimante)
Et en plus :
- possibilité d’enregistrer ses recettes favorites (bouton +)
- des vidéos pour les gestes techniques compliqués ou aussi pour agrémenter certaines pages
- une app pour avoir tout le contenu rapidement accessible sur son smartphone. Personnellement j’utilise toujours d’abord l’app Fooby pour trouver une recette.
Qu’est-ce qu’il ne veut pas voir ?
- des tonnes de pub qui polluent le contenu
- un popup pour s’inscrire à la newsletter ou autre popup
N’oubliez pas que l’originalité ne signifie pas nécessairement tout réinventer. Parfois, il s’agit simplement de combiner des éléments existants de manière nouvelle et créative. L’important est de trouver des idées qui correspondent à votre vision et à votre public cible, tout en offrant une expérience unique et pertinente sur votre site web.


Laisser un commentaire